The images in an Agamograph are folded in an accordion style, so when the viewer passes by the piece, the images morph from the first image to the second image. This is a fantastic three dimensional project based heavily on two dimensional art creation (drawing and painting). These kinetic works involve movement and viewer participation. With this Image box content you can showcase your image box carousel on the right side of the box. Add a button to show more content on your wordpress sites. Image box border bottom on center style The Elementor Image box widget will help you to add your border from the center of the box. This will help to make your Image Box more eye-catching.
21+ Best CSS Accordion Menus Examples from hundreds of the CSS Accordion Menus reviews in the market (Codepen.io) as derived from Avada Commerce Ranking which is using Avada Commerce scores, rating reviews, search results, social metrics. The bellow reviews were picked manually by Avada Commerce experts, if your CSS Accordion Menus does not include in the list, feel free to contact us. The best CSS Accordion Menus css collection is ranked and result in August 2020. You can find free CSS Accordion Menus examples or alternatives to CSS Accordion Menus also.
Here are the 21+ Best CSS Accordion Menus Examples
CSS Accordion Menus Examples
21 Best CSS Accordion Menus Examples
- Awesome accordion menu using only HTML & CSS by Asht
- Accordion menu with images effects by Sayato
- Accordion menu practice by Jacob krajewski
- Accordion Menu by Anton
- Vertical accordion menu using jQuery and CSS3 by David becerra
- Responsive Vertical Accordion Menu by Divinector
- Only CSS3 Dropdown Menu by Pedro nauck
- Multilevel Accordion Menu by Adam
- jQuery - Custom Accordion by Ivan yew
- CSS Only Accordion Menu by Parth patel
- Amazing accordion menu using only HTML & CSS by Rs sabbir ahmed
- Accordion Nav by Katy decorah
- Accordion menu by Prabhakar bansal
- Accordion Menu by Muhammed yousrii badr
- Accordion Menu by Michael wilhelmsen
- Accordion Menu CSS by Cmdw
- Swanky Pure CSS Drop Down Menu V2.0 by Jamie coulter
- CSS Only Vertical Accordion Menu by Eriksen
- Awesome accordion menu using only HTML & CSS by Ahmad emran
- Accordion Menu + Tooltip by Mori
- Accordion Menu by Ahmad emran
Awesome accordion menu using only HTML & CSS by Asht
Highlight features
- - Created at May 5, 2019
- - Created by Asht
- - Created with HTML / CSS Technology
To inspire visitors to access your site more, adding more attractive menus to the site is extremely effective. This Awesome accordion menu using only HTML & CSS will be supreme if you are looking for a simple but still effortless one.
Being designed only over 1 year, this example of Asht is still one of the priority choices for site owners. Presented in the white menu, this colorful accordion menu is the combination of multiple colors that attract viewers’ attention. There are seven headings with seven different colors on the menu. When clicking on each heading, it will appear more options highlighted when users hover them.
This beautiful accordion menu can bring unique feelings for viewers, so do not waste time anymore. Install it now.
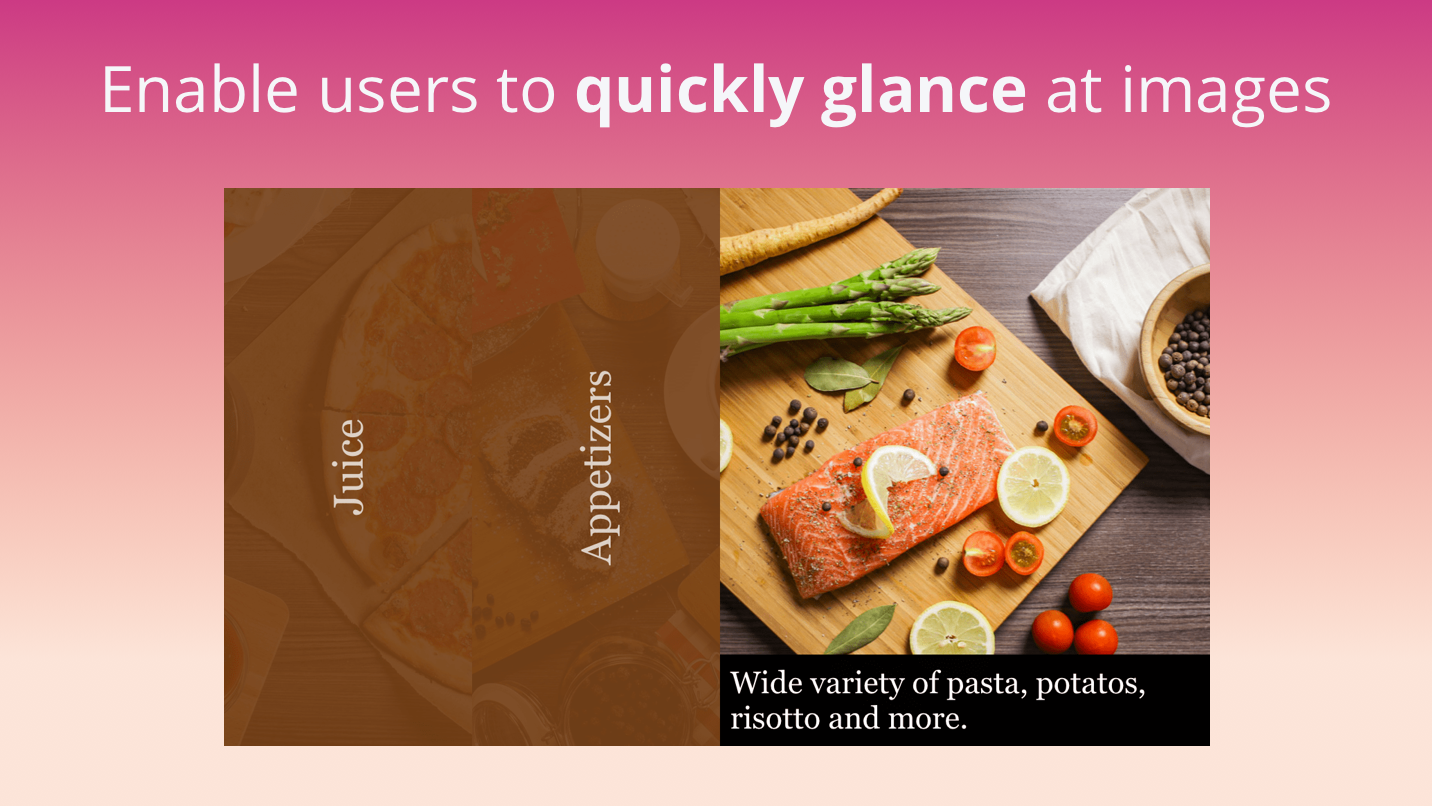
Accordion menu with images effects by Sayato
Highlight features
- - Created at January 13, 2016
- - Created by sayato
- - Created with HTML / CSS / JS Technology

If you are finding something special for your sites that makes viewers want to stay longer, this Accordion menu with images effects can help you.
In detail, the comers will be impressed by the professional and modern design of this menu at first sight. Sayato created this example in the dark blue background that emphasizes the blue menu on the left. The menu has a bigger size than usual, with six tabs for users to choose from. Moreover, next to each tab you can display some images when users hover over them.
After all, do not afraid to help your site attract newcomers by installing this menu.
Accordion menu practice by Jacob krajewski
Highlight features
- - Created at October 2, 2015
- - Created by Jacob Krajewski
- - Created with HTML / CSS / JS Technology
You will no longer be worried about finding the solution to improve the site’s look with this creation of Accordion menu practice.
Designed by Jacob Krajewski, this example of accordion menu will be the truly ideal choice for any site editors. Displayed in the light blue background, the template of the menu is outstanding at the center. The simple options of the menu relating to the store of clothes or food will make viewers more exciting.
Impress your comers and encourage them to engage with your website by taking a try on this menu.
Accordion Menu by Anton
Highlight features
- - Created at April 25, 2019
- - Created by Anton
- - Created with HTML / CSS / JS Technology
If you want to make your site more creative and impressive, adding the menu is essential. This Accordion Menu will be extremely ultimate and make you satisfied.
Anton designed this kind of accordion menu with the expanded version of the menu. The menu occupies the left side of the whole dark blue site. Also, there are more extended options for users to choose from this menu. All of them are presented in white font to highlight for viewers.
Install this awesome menu to take advantage of the great benefits it offers.
Vertical accordion menu using jQuery and CSS3 by David becerra
Highlight features
- - Created at April 13, 2013
- - Created by David Becerra
- - Created with HTML / CSS / JS Technology
This Vertical accordion menu using jQuery and CSS3 by David Becerra is something that you should take into consideration bringing to your site to enhance its looking.
To go more in detail, this kind of accordion menu stands out right the first time with a gentle green background. Therefore, the black menu at the center can be spotlighted. Like other accordion menus, this one also gives users four headings to choose from. Viewers will find them impressed with their creativeness and uniqueness.
By downloading and installing Vertical accordion menu using jQuery and CSS3 by David Becerra, you would have more advantages than your competitors.
Responsive Vertical Accordion Menu by Divinector
Highlight features
- - Created at May 16, 2019
- - Created by Divinector
- - Created with HTML / CSS Technology
If you are a creative and ambitious site owner, you should not neglect this Responsive Vertical Accordion Menu. This menu is particularly for boost the appearance of your sites.
Designed by Divinector, this example of accordion menu is one of the unique and innovative creations. The dominant red color of this menu combines with blurred black strips that create the eye-catching layout for this menu. Placed on the left of the site, this menu is highlighted with five headings.
Do not hesitate to download and install this unique menu right now, and have a competitive advantage.
Only CSS3 Dropdown Menu by Pedro nauck
Highlight features
- - Created at August 29, 2013
- - Created by Pedro Nauck
- - Created with HTML / CSS Technology
If you are a professional site owner, you should not miss out on this Only CSS3 Dropdown Menu to have a unique and creative background.
Designed by Pedro Nauck, this example of the accordion menu is one of the most popular designs with white background. This background is the reason why the menu in the center is outstanding. The red template including three tabs will drop down to open more options for users when they click on each tab.
Do not hesitate anymore to download and install this menu to your site right now.
Multilevel Accordion Menu by Adam

Highlight features
- - Created at November 27, 2017
- - Created by Adam
- - Created with HTML / CSS Technology
One of the most important things that site owners have to do to improve the look of their site’s frontend is presenting more additional tools like this Multilevel Accordion Menu.
As its name suggests, this design of Adam gives editors a hand to make multilevel for their sites. The menu is placed in a dark blue background so they are very eye-catching and unique at the first look. There are four tabs in the menu displayed on the left of the layout. The site visitors will feel intrigued by these creative options.
Don’t forget to download and install this unique menu to your site right now.
jQuery - Custom Accordion by Ivan yew
Highlight features
- - Created at April 15, 2015
- - Created by Ivan Yew
- - Created with HTML / CSS / JS Technology
Unlike other common options for accordion menu in CSS, this one is the one of a kind design to expand your site’s frontend.
Created by Ivan Yew, this jQuery - Custom Accordion is an extended edition for accordion menu. It is placed in a jQuery site with unlimited boxes for users to add. Moreover, there are also more themes to edit and more multilevel menus. These expanding menus will attract your viewers’ attention and lead them to keep returning to your site.
Do not hesitate this well-designed menu to your site right now.
CSS Only Accordion Menu by Parth patel
Highlight features
- - Created at January 21, 2019
- - Created by PARTH PATEL
- - Created with HTML / CSS Technology
As being a creative site owner, you should take consideration of this CSS Only Accordion Menu to appreciate the better look for your website.
Designed by PARTH PATEL, this example of the accordion menu is also a simple but professional choice. The black template of the menu with the orange font will be the attraction for comers. Moreover, this menu is the best tool to design and set up web development with multiple examples of the web.
Download and install this accordion menu right now without hesitation.
Amazing accordion menu using only HTML & CSS by Rs sabbir ahmed
Highlight features
- - Created at April 11, 2019
- - Created by Rs Sabbir Ahmed
- - Created with HTML / CSS Technology
Inserting your site with more additional tools can make your site frontend look better. One of the recommendations for you is this Amazing accordion menu using only HTML & CSS.
As awesome as it is, viewers will be impressed immediately when they see this at first sight. The eye-catching purple menu is highlighted at the center of the color-stripped background. The rectangular box of menu mixing with circles of the layout is the key to attract visitors.
Download this accordion menu immediately so that you will have a distinctive and quality site.
Accordion Nav by Katy decorah
Highlight features
- - Created at September 17, 2013
- - Created by Katy DeCorah
- - Created with HTML / CSS Technology
If you need a more significant improvement for your site frontend’s appearance, this Accordion Nav by Katy DeCorah may be a supreme choice for you.
You as well as the comers to your online site will be deeply impressed with the color of this accordion menu. Presented in the white background, this design display a blue rectangular box in the middle. When users click on each tab in the box, there are more options for them shown in the orange. These are also the assistance to contribute to a professional look.
This unique menu can be an exact need for your site, so let’s download and install it right now.
Accordion menu by Prabhakar bansal
Highlight features
- - Created at January 22, 2019
- - Created by Prabhakar Bansal
- - Created with HTML / CSS Technology
Accordion Gallerydisplay Your Images In Vertical Strips Attached
To enhance the beauty of your site frontend, the Accordion menu by Prabhakar Bansal is something that you should take into consideration. Mac em710 user manual.
As being generated only 1 year, this design of accordion menu is one of the best choices to decorate your site. The light blue template with the blue menu in the middle helps capture viewers’ focus at first sight. Moreover, five tools provided in this menu are also the effective assistance for site owners.
Overall, installing it is such an ideal choice if you want to enhance the appearance of your site frontend.
Accordion Menu by Muhammed yousrii badr
Highlight features
- - Created at May 2, 2016
- - Created by Muhammed Yousrii Badr
- - Created with HTML / CSS / JS Technology
Are you interested in a more powerful tool that can improve the look of your site frontend? This Accordion Menu is a must-try and must-have idea for you.
When viewers look at this first time, they will be completely impressed by the dark green background. That background makes the more the white accordion menu highlighted. Muhammed Yousrii Badr places the menu on the left of the template that contains five different headings and more selections when users click on each.
Bring the accordion menu to help you attract your guests’ attention right now.
Accordion Menu by Michael wilhelmsen
Highlight features
- - Created at August 23, 2014
- - Created by Michael Wilhelmsen
- - Created with HTML / CSS / JS Technology
This Accordion Menu is the product by Michael Wilhelmsen that helps you improve the appearance of your site frontend.
To be more specific, this example of menu is a simple but professional design of Michael Wilhelmsen. With two main colors - black and white, this accordion menu gives users a powerful tool to present their sites in a more effective way. There are four groups in the menu for users to choose. And they also can add more with the plus at the bottom.
Overall, by downloading this menu, you will be closer to grab viewers’ attention.
Accordion Menu CSS by Cmdw
Highlight features
- - Created at December 6, 2018
- - Created by CMDW
- - Created with HTML / CSS Technology
If you are looking for some simple but effective tool to improve your site’s frontend, this example of Accordion Menu CSS is one of the ideal choices for you.
Like other basic designs of the accordion menu, this one is also the mixture of popular colors - white and blue. The white background is the stress to make the menu at the center stand out. It will be easier for users to utilize and add it to their sites.
Let’s download and install this exclusive accordion menu right now so that you can see the clear results of all your business endeavors.
Swanky Pure CSS Drop Down Menu V2.0 by Jamie coulter
Highlight features
- - Created at April 19, 2015
- - Created by Jamie Coulter
- - Created with HTML / CSS / JS Technology
If you are expecting something that makes the appearance on your website more special, then this Swanky Pure CSS Drop Down Menu V2.0 is for you. With this accordion menu, you will find it super helpful and powerful.
To go more in detail, this design of Jamie Coulter has a unique and impressive background at the first look. It is displayed in a mixed blue-purple background. That is the key to make the menu stand out at the center. The dark black menu includes five headings for users to choose to control better sites. When users click on each heading, more options will be presented in a light blue color.
This accordion menu will be truly the best charm to your viewers to stay in your site more. So download it now to experience more.
CSS Only Vertical Accordion Menu by Eriksen
Highlight features
- - Created at January 31, 2018
- - Created by Eriksen
- - Created with HTML / CSS Technology
An attractive accordion menu will help the menu presented on your website become more impressive. Thanks to this, a lot of visitors will access your website to see such an awesome thing.
Being designed by Eriksen, this example of the accordion menu is one of the basic options for site editors to make their sites more professional. Its main colors are black and white. The menu is placed on the left of the site and brings more selections for users. They have more tools to edit or change their appearance.
All in all, do not hesitate to try this accordion menu to see how amazing it is.
Awesome accordion menu using only HTML & CSS by Ahmad emran
Highlight features
- - Created at April 11, 2019
- - Created by Ahmad Emran
- - Created with HTML / CSS Technology
Accordion Gallerydisplay Your Images In Vertical Strips Around
This Awesome accordion menu using only HTML & CSS brings you lots of benefits to taking your website to the next level. It will be a suitable tool to decorate your sites.
To be more specific, this design of the accordion menu is one of the unique and colorful CSS examples. Its dominant color tone is light yellow that highlighted the pink menu at the center. The menu contains four options for users including account, about, support, and log out. When users click on each heading, it will show many items for them to choose from.
Let get this amazing accordion menu to experience the wonderful utilities.
Accordion Menu + Tooltip by Mori
Highlight features
- - Created at September 9, 2017
- - Created by mori
- - Created with HTML / CSS Technology
As its name suggests, this example of the accordion menu is one of the best solutions for site owners to change the site’s appearance to a fresh and bright.
With this design of mori, the accordion menu is presented at the center of a white background. There are three rectangular tabs provided for users. That’s not all, the more special things that make this accordion menu unique is the additional tool of tooltips placed in each tab.
The more your visitors feel interesting, the more engagement you will get. In conclusion, you can take a try on this accordion menu to please them.
Accordion Menu by Ahmad emran
Highlight features
- - Created at August 13, 2018
- - Created by Ahmad Emran
- - Created with HTML / CSS / JS Technology
Accordion Gallerydisplay Your Images In Vertical Strips Outdoor
This Accordion Menu can make a big impression on your visitors because of its modern and attraction. It makes the page look interesting.
As being one of the best designs of Ahmad Emran, this example of Accordion Menu is the professional and creative menu. In the dark blue background, the same color menu in the middle is still outstanding. This menu gives users the tool to choose from four different lists. When they click on each list, it will display more options to select.
Encourage your newcomers to come to your website more by installing this Accordion Menu.
How Avada Commerce ranks CSS Accordion Menus examples list
These above 21 CSS Accordion Menus examples for CSS are ranked based on the following criterias:
- The ratings on CSS Examples
- The css’s rank on search engines
- The prices and features
- The css provider’s reputation
- Social media metrics such as Facebook, Twitter and Google +
- Reviews and assessment by Avada Commerce
Top 21+ CSS Accordion Menus Examples
Special thanks to all vendors which contributed the best 21 CSS Accordion Menus examples. We honestly recommend you to give every css above a try if possible. We create this review series with the aim of helping CSS online stores find the best CSS Accordion Menus for their website. All of the information on the review (including features, description, prices, and links) is collected from the vendor’s website or their own published page/ selling channels.
The list of the best 21 CSS Accordion Menus examples is kept up-to-date on a regular basis by our team. Please feel free to reach us out if you have any questions related to this css review.
Accordion Gallerydisplay Your Images In Vertical Strips Without
Don’t see your css on the list? Wanna contribute more content to this review? Contact us
Find more CSS, JS Libraries, please visit our CSS, JS Collections!
